Overview
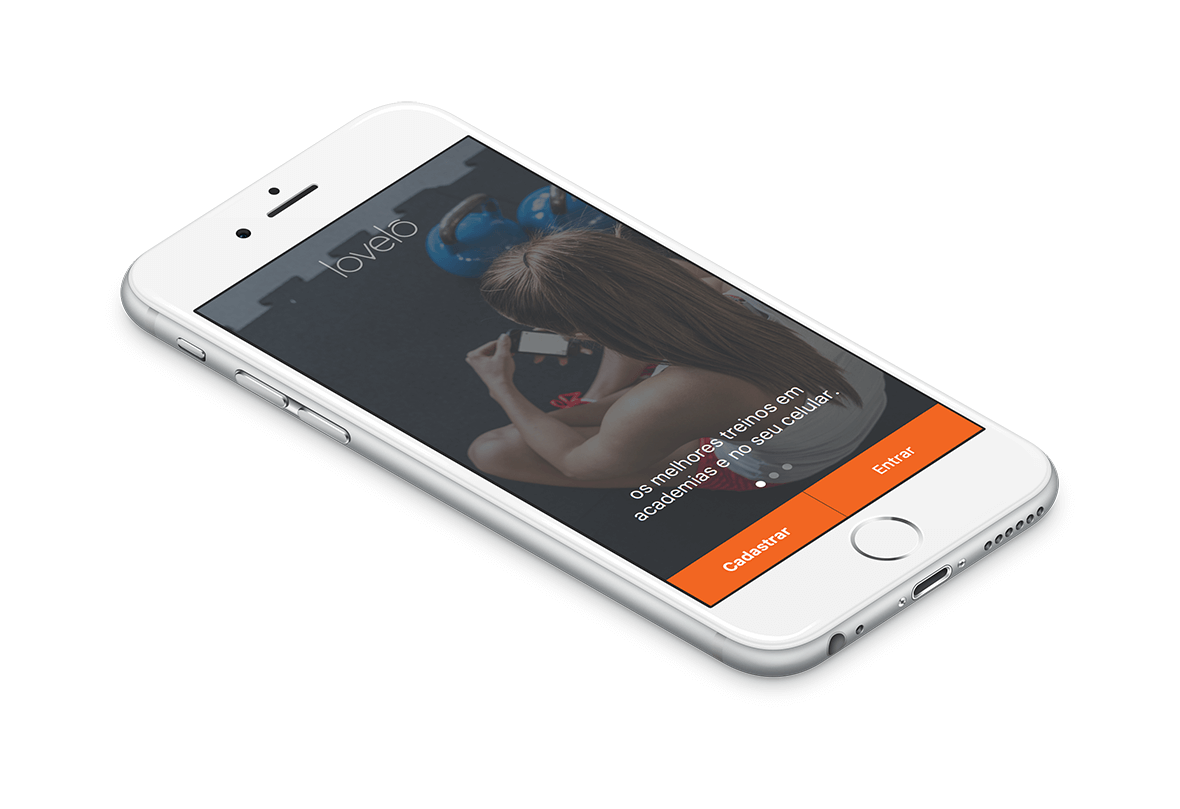
Not practicing fitness activities for lack of time is not an excuse anymore. Lovelô’s app is a kind of itinerant fitness club, providing the user two options: paying a monthly fee of R$98,90 (25 USD) and having access to more than 8.000 activities in studios, gyms and outdoors or exercising for free with an app.
Lovelô has two main goals: to make it easier to sedentary people to take the first step into exercising, and to bring more people to gyms and studios, allowing them to fill available and unused places in their classes.
I’ve learned a lot as the co-founder of Lovelô! I already had a great experience with entrepreneurship when I had my design agency, but my role at Lovelô required much more from me. In a startup environment, you need to push yourself above your limit and face many new challenges everyday. In my case, I had to manage a lot of things such as customer service, inbound marketing, social media, product management and, of course, product design.
In this case, I’ll talk more about the process to create Lovelô’s first iOS app.
You can visit the website and download the app on the Apple Store.

The problem
We already had an webapp where people could book their classes on studios and gyms, but it was very slow in some mobile devices and the users were having a lot of problems to book the classes and interact with the app. After some usability test and research with our actual users, we decide to focus our efforts on the development of an iOS app. Also, since an app provides much more performance power, we decided to include online classes as well.
The challenge
The first challenge in the project was the short deadline. As a startup with only one developer and one designer, we needed to validate the idea very fast because every second was been taken from another important featured needed to be designed. I had to use a very lean approach to make my way through the short time.
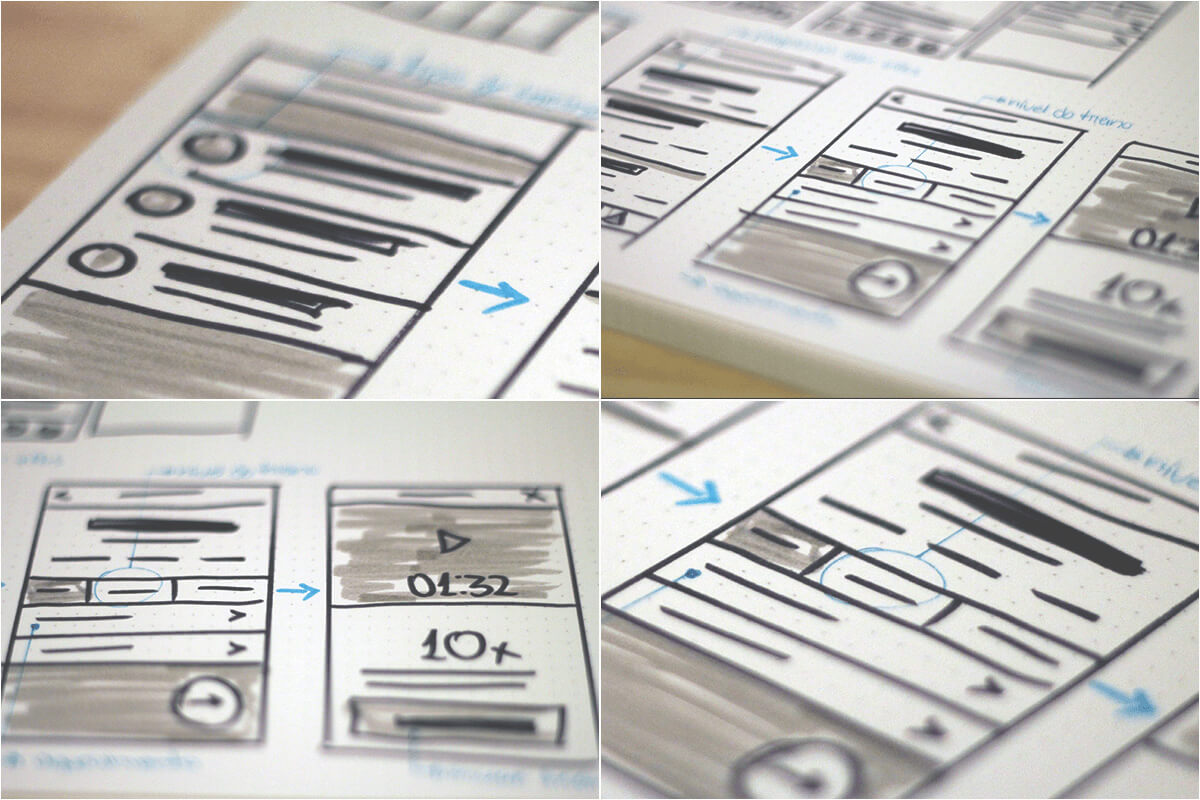
Sketching the concept
The first step was to gather every information and research we already had and start to put the ideas on paper. I think this is the most easy and fast way to show the product concepts and discuss them with the team.

High fidelity prototype
Since our time was short and we already had a great idea of what we needed due the previous research, I decided to make a high fidelity prototype from my sketches. I used Invision to make the prototype I wanted to test in the research sprint and to discuss all the features with our developer, thus learning more about what was easier and faster to implement.



Research sprint
User research is a fast, reliable way to answer important questions. It’s the best way to test assumptions without the time or expense of launching an app. It reduces risk and helps your team working more quickly and confidently.
I used this method from Google Ventures, trying to accelerate the research process and learning right away from the prototype. With this, I tried to answer some of the of the toughest, most important questions that startups face:
- What problems, needs, and motivations do people have?
- How do people evaluate and adopt products?
- Do people understand your product’s value proposition?
- Which messages are most effective at explaining your product?
- Can people figure out how to use your product?
- Why do people stop using your product?
- Why don’t people adopt new features when you launch them?
Defining my criteria
The first step of the research sprint is to define and select the right participants, screening out the ones that won’t provide helpful feedback. To find the right people for my interviews I wrote a screener questionnaire. Every potential participant filled it out so I could sort them through the responses until I had five people that fitted the bill.
Who do you want to talk to?
- People who exercise;
- iPhone users;
- 18 – 50 years old;
- Man and Woman.
What exact criteria will identify the people you want to talk to?
- Already did at least one online exercise;
- Has used a fitness app at least 3x in the last week;
- 18 – 35 / 35 – 50 years old;
- 3 men, 3 women.
What screening questions will you ask?
- What kind of exercise have you already done at home? (Youtube, App, Xbox, etc.)
- In the past week, which devices have you used at least three times? (phones, tablets, etc.)
- Age?
- Gender: M, F
Who do you want to exclude?
- Similar app user;
- Out of age;
- Unusually technical;
- Working in the sector.
What exact criteria will identify the people you want to exclude?
- Freeletics and Fitstar users;
- More than 18 and less than 50;
- Developer, Designer, etc;
- Gym, personal trainer.
What screening questions will you ask?
- Do you use any app to exercise?;
- Age;
- Where are you working?;
- What are your hobbies?
Screener questions
Next, I wrote questions for everyone of my criteria. Like any good survey, it was important to write questions that didn’t reveal the “right” answers.
I created my screener questionnaire using Typeform. You can see the original version here (It’s in Portuguese).
Getting people to fill out my screener
As we have a low budget to spend, I had to recruit people by myself. To achieve this, I used olx.com.br (it’s a kind of Brazilian Craiglist) and offered them R$50 (13 USD) to participate.
Interview guide
After selecting the participants based on my criteria and scheduling their interviews, I started to create my interview guide. I started with open-ended questions about their past experiences and current behavior. A tried to get more context about their life, habits, attitudes and problems to help me understand their reactions and feedback.
These initial questions are a great opportunity to build rapport. It makes the participants more comfortable about giving me real reactions and honest feedback during the interview.
- What kind of work do you do?
- For how long have you been doing that?
- What kinds of things do you like to do when you’re not working?
- What do you do to take care of yourself? To stay in shape? To stay active?
- Activities? Sports, exercise, classes? Other habits in your day?
- Have you used any apps or websites or other programs to help you with your health?
-
- Which ones?
- What did you want them to do for you?
- What do you like/dislike about them?
- Did you pay for them? Why? Why not?
- Who (e.g. friends, coaches, teachers?) helps keeping you active?
-
- How do they help you?
- Do you share info about your workouts or your goals with anyone?
-
- When? Why? How?
- What (if anything) do you do to keep track of what you’re doing?
-
- How does that help you?
- How have your exercise habits changed over time?
-
- What did you use to do 6 months ago?
- Software and tools you use?
- If you had three wishes for things that would make you a more efficient or more effective at getting or staying in shape, what would you wish for?
Testing the prototype
I booked a quiet room and used a simple camera on a tripod connected to my Macbook to record the interview. I used some personal details shared by the participant to personalize the scenario and tasks.

To make a good interview and test I needed to be aware of some tips:
- Be a good host and smile;
- Make small talk and ask easy-to-answer background questions. Don’t just jump right to the prototypes;
- Let participants figure it out on their own. Don’t explain the product. Answer questions with questions;
- Ask who, what, where, when, why and how questions;
- Ask follow-up questions;
- Avoid leading questions;
- Ask for specific, recent, personal examples;
- Mostly be quiet. Let the participant do the talking;
- Watch for participant’s non-verbal cues. Are they nervous? Frustrated? Annoyed?
Summarize, review, and plan
After all the interviews, I spent some time analyzing the recordings and summarizing what I learned to plan my next steps. As I already had a lot of knowledge about our users and what they needed due to my past research, the test didn’t show any major usability or clarity problem. With just a few adjustments, our product was good to go.
The outcome
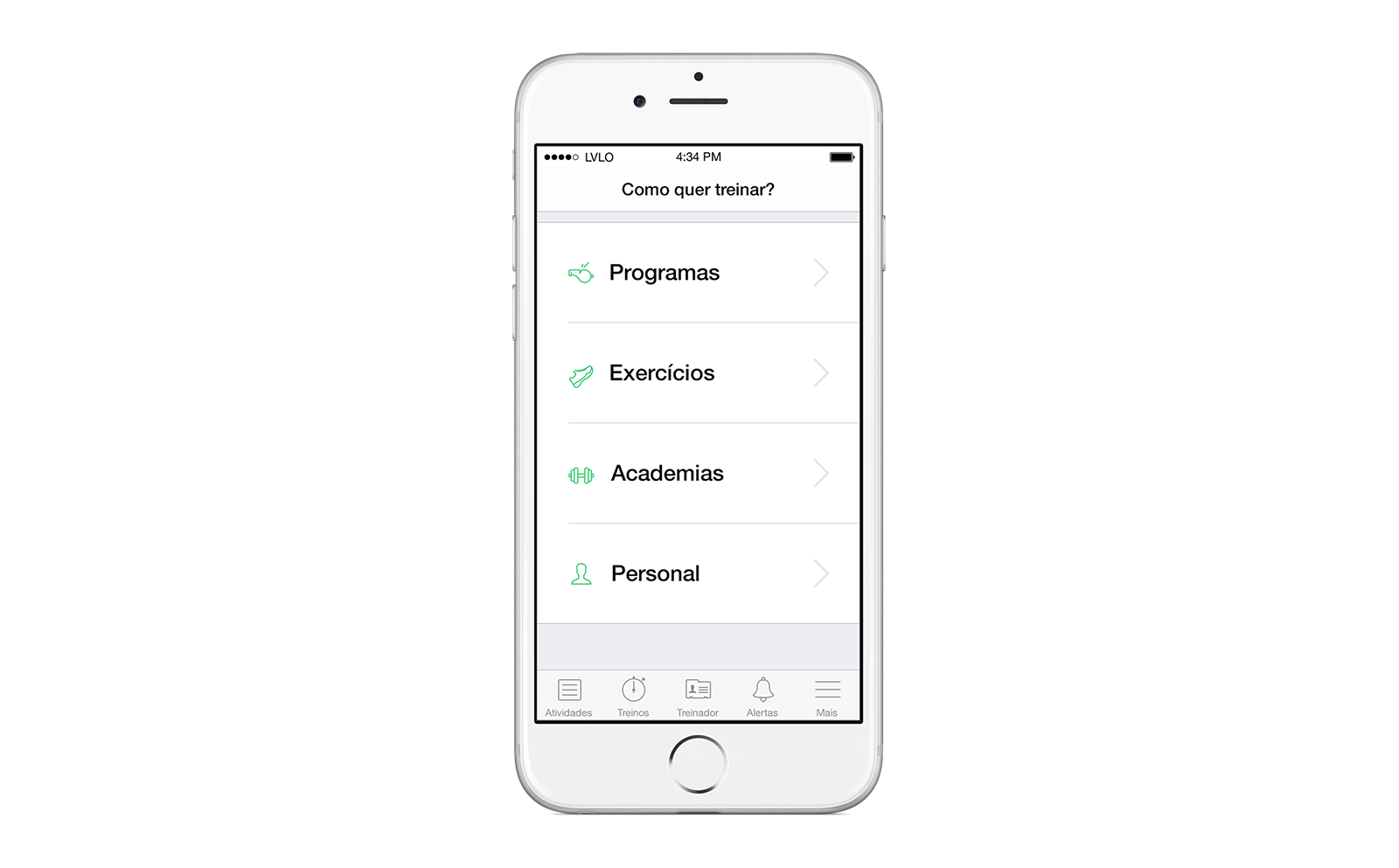
I tried to follow the iOS default UI as much as I could, trying to facilitate the developer’s work and time as far as possible.
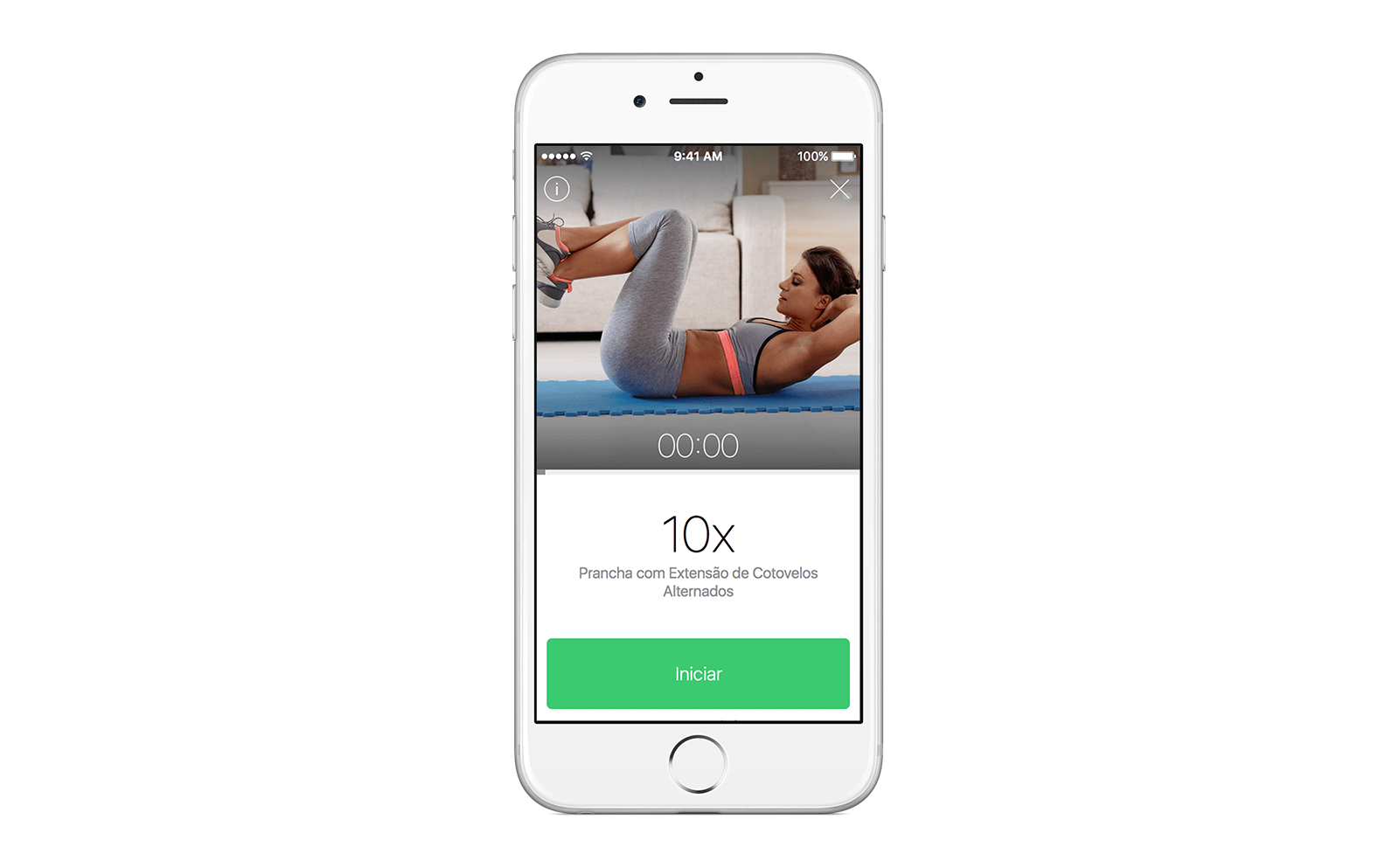
Doing an online exercise
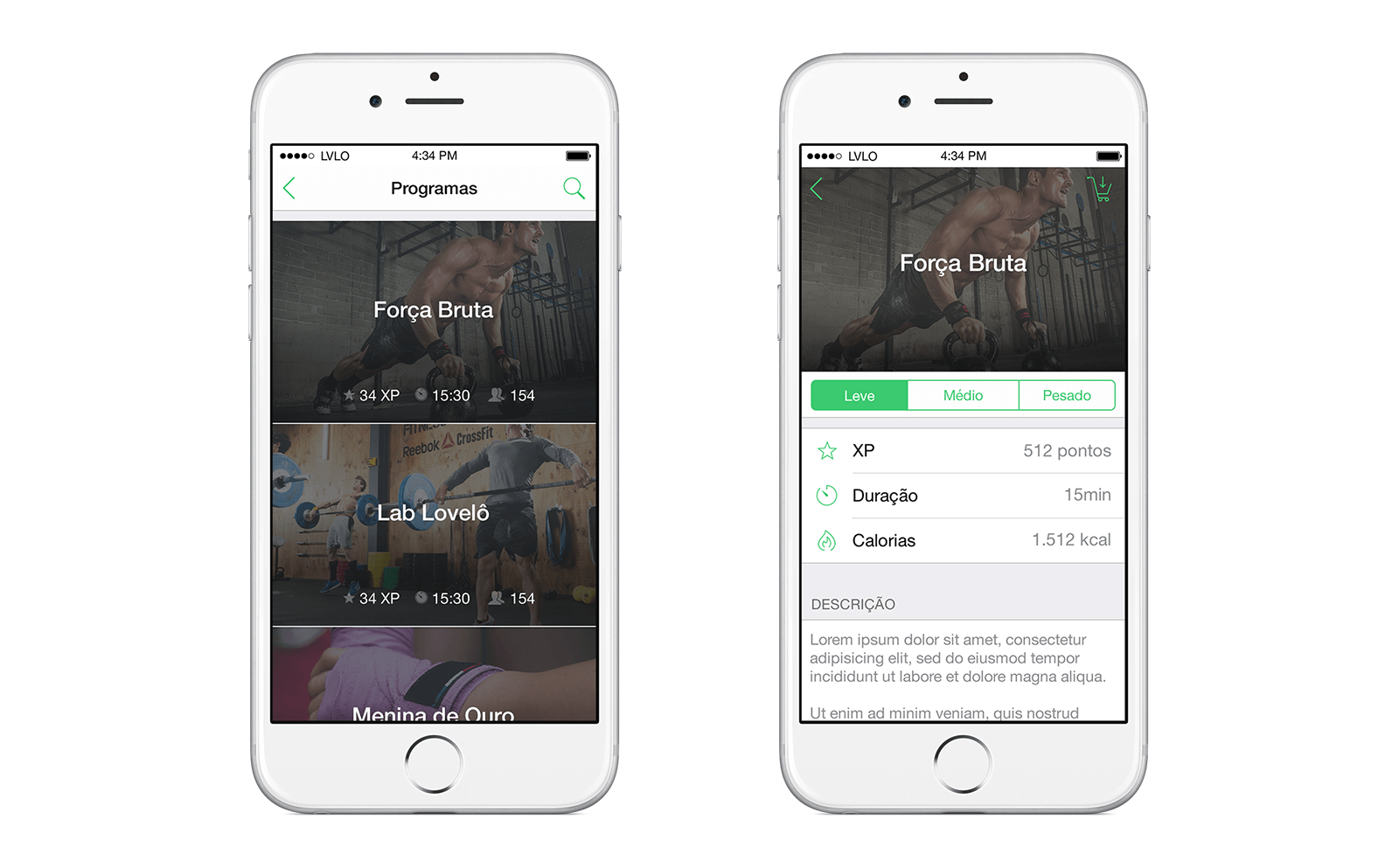
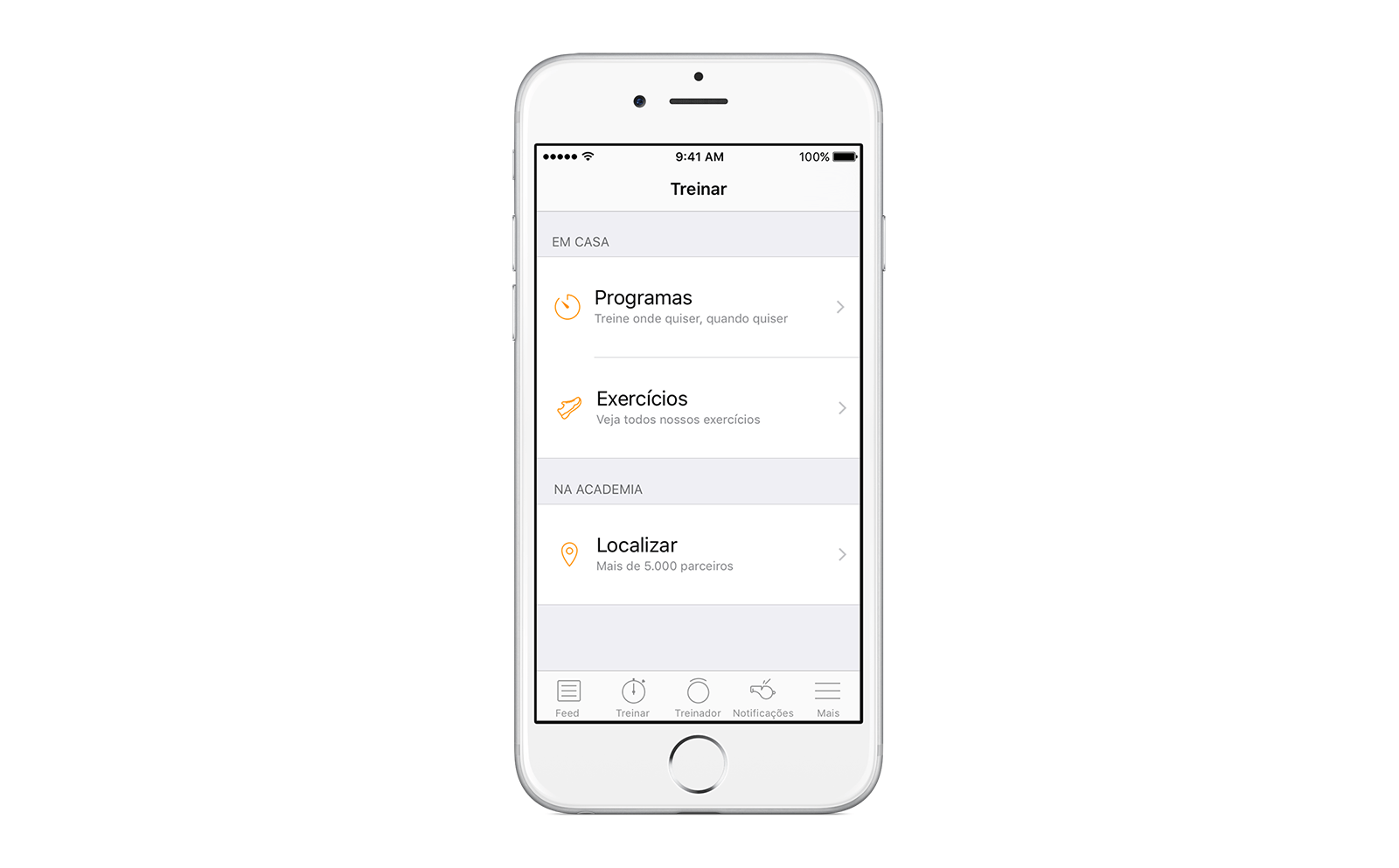
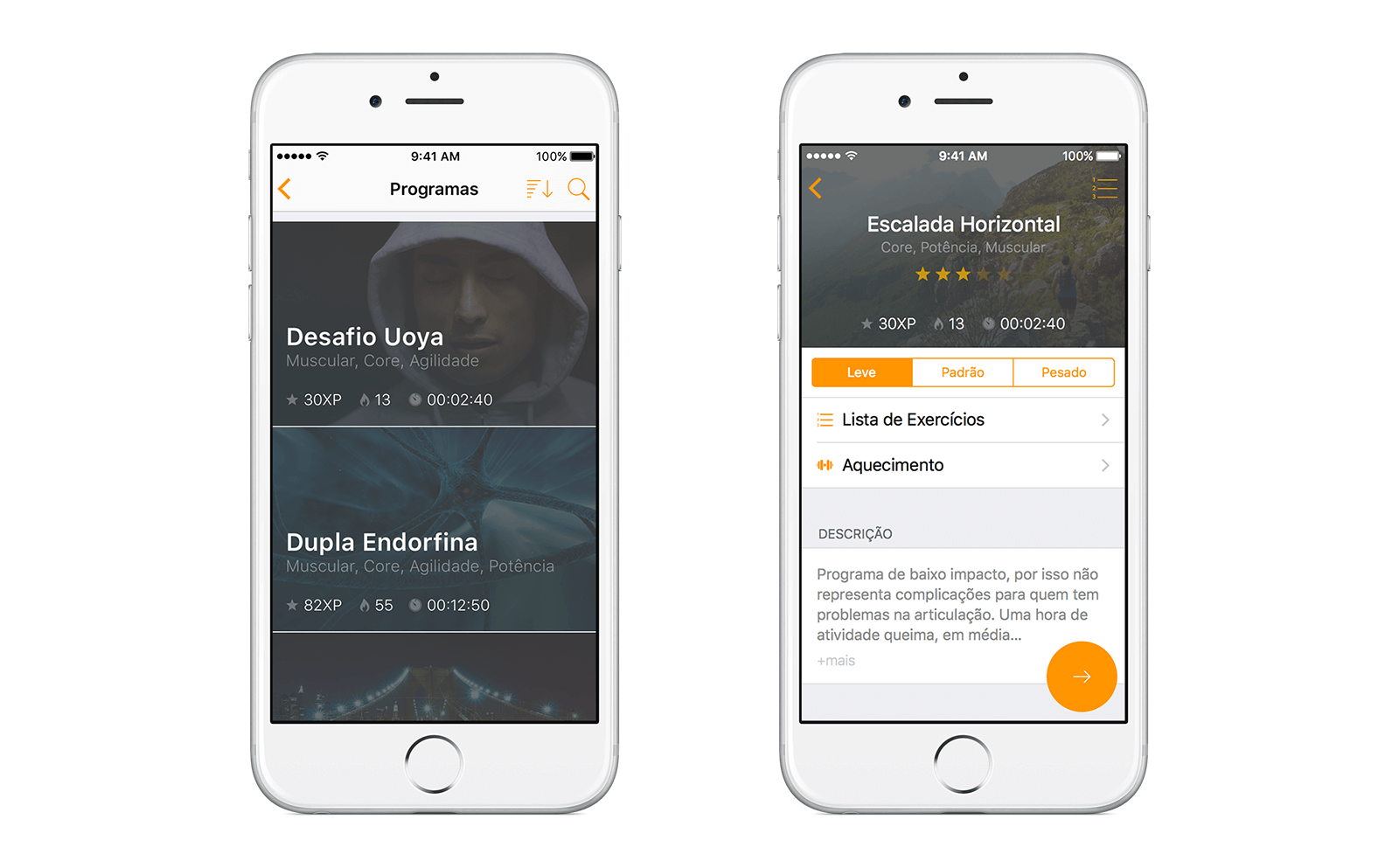
The first step is to choose between a program, an exercise or booking a class on a partner. In the program’s list, you can select the best one based on the type of exercise, experience points, calories or time.
In the program’s view, you can select between three levels of intensity: light, default or heavy. You can also find the exercise list and warm up tips.
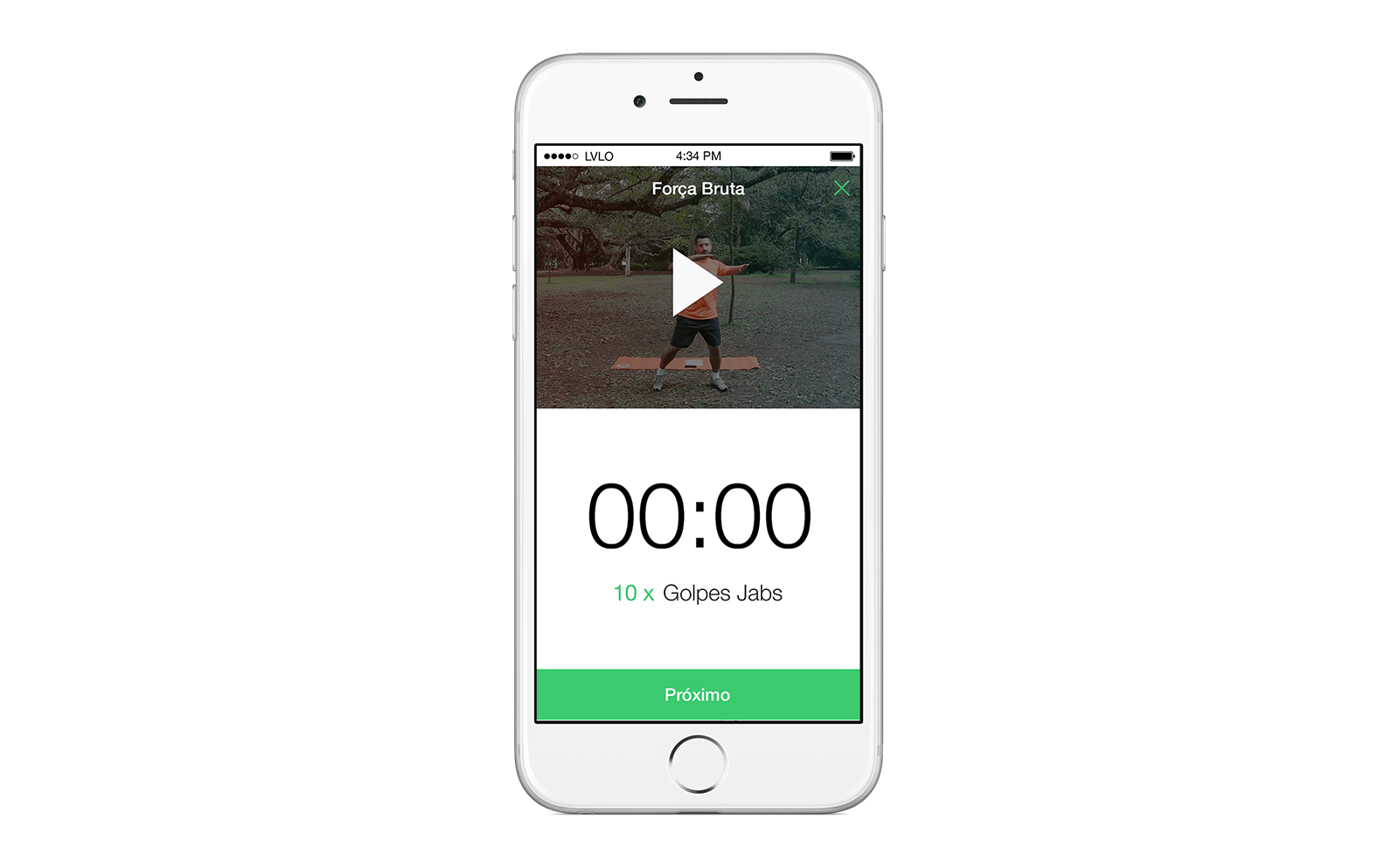
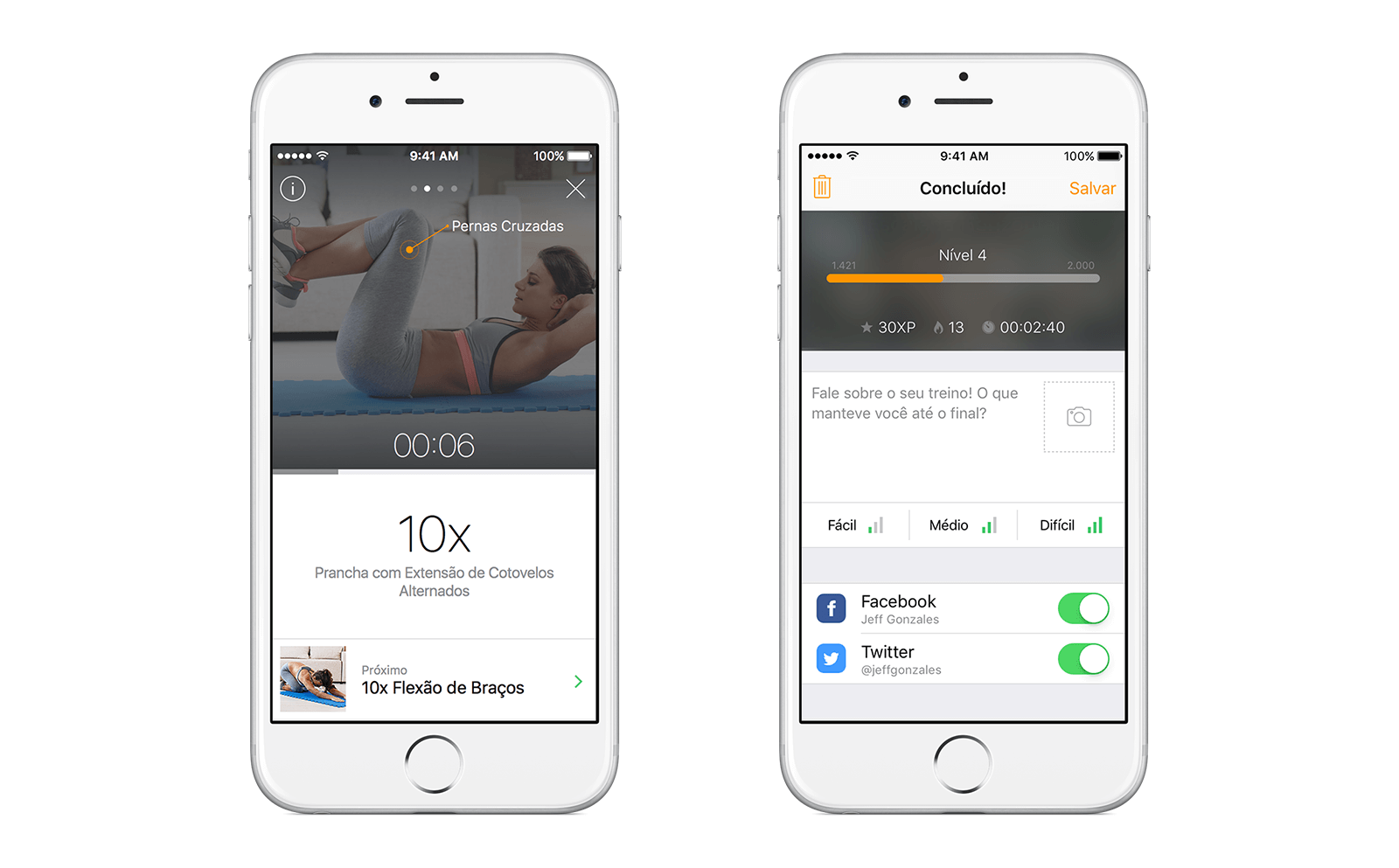
The goal is to exercise in shortest time possible. The video starts automatically so you can focus in making the best time. Should you have any difficulties, you can learn more about the exercise in the view button.
After completing the program, you can leave a note to your feed, attach a photo and share it on your social network.




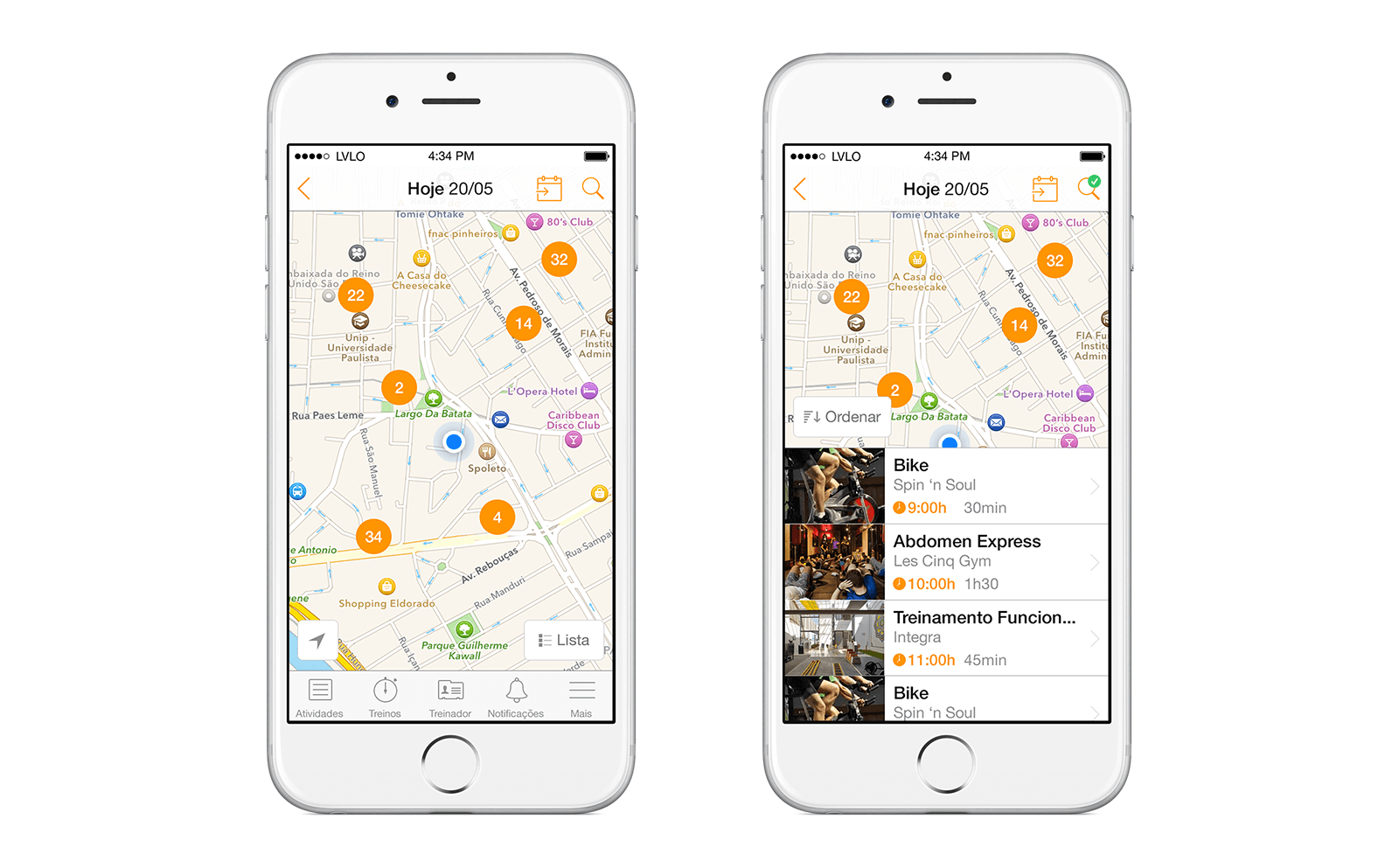
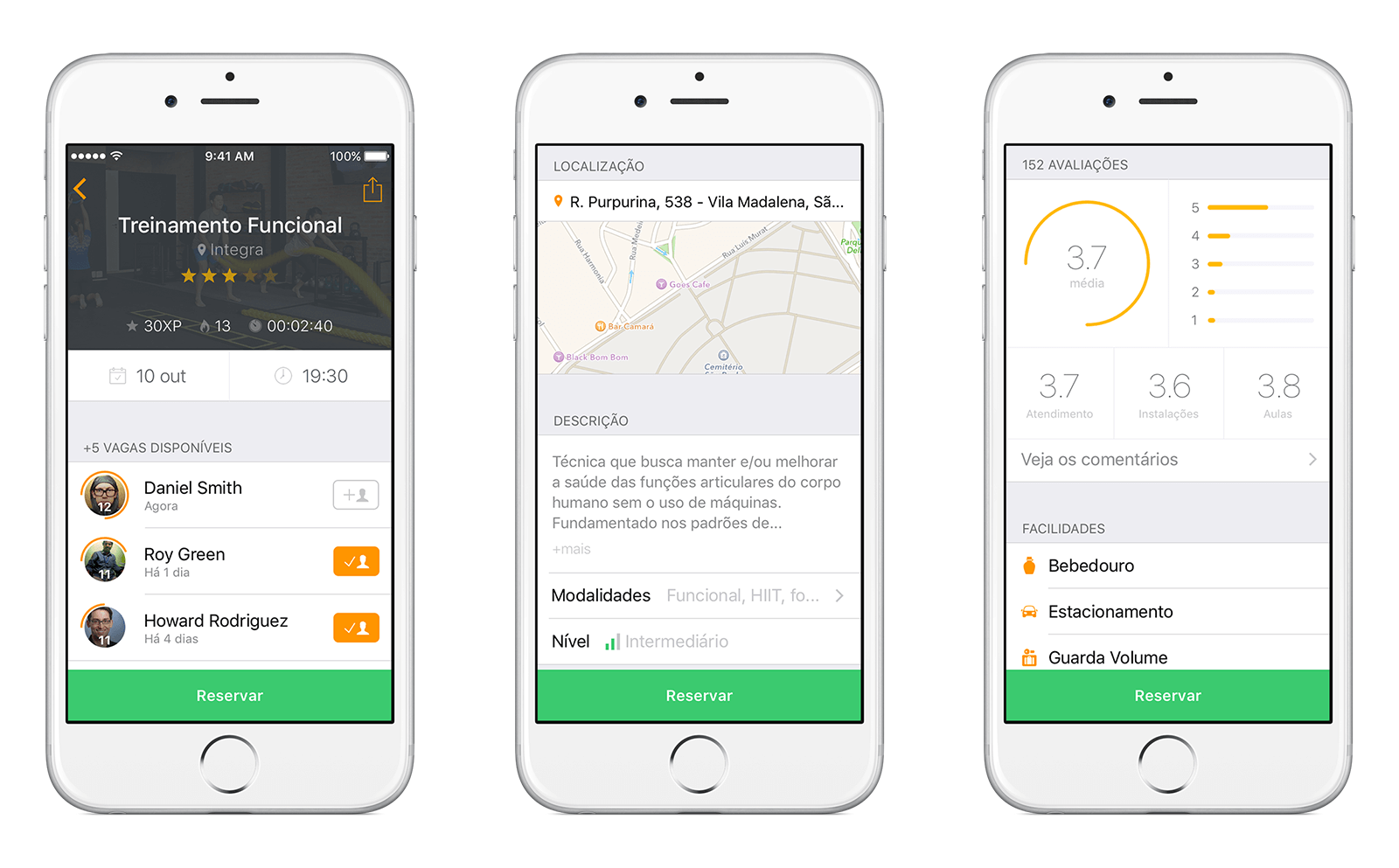
Booking a class
The user can search for any class using the map, filtering by date, time, name or modality of the class. The classes are clustered by distance and location. In the page of the class, the user can find a lot of useful information, such as available stops, who’s going, description, reviews, and facilities.
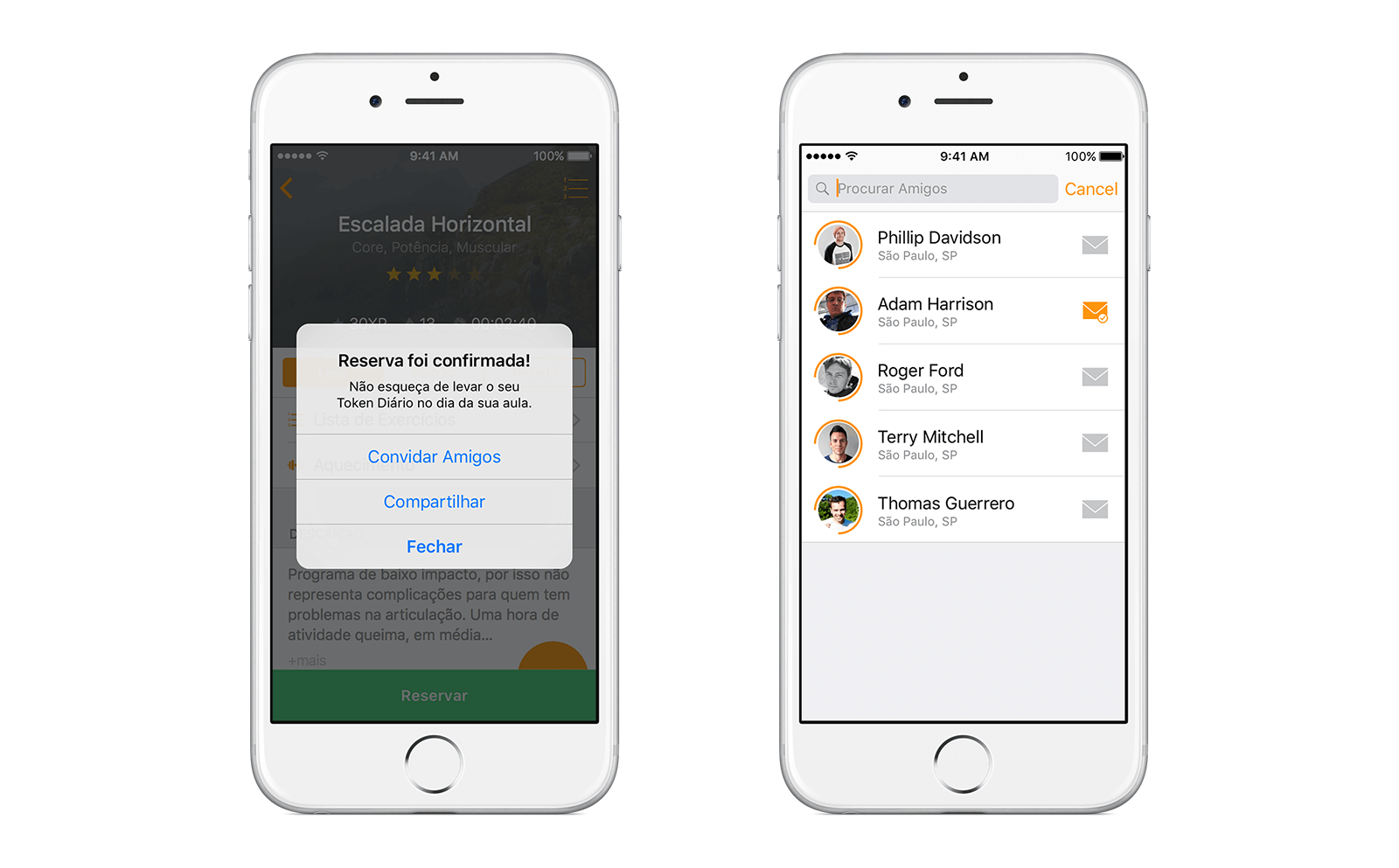
After booking a class, the user can a;sp share it on his social network and invite his friends to join him.



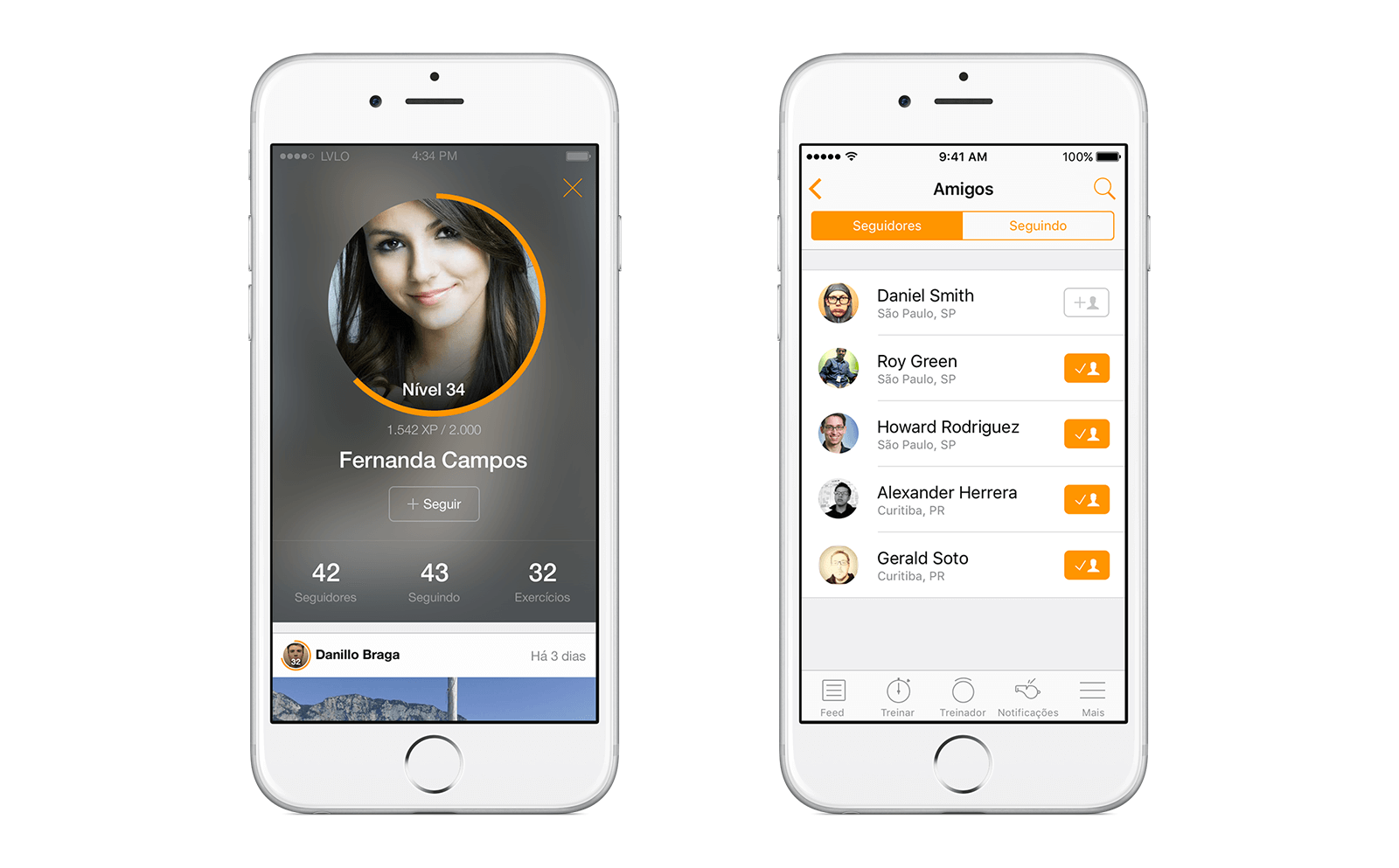
Feed and leaderboard
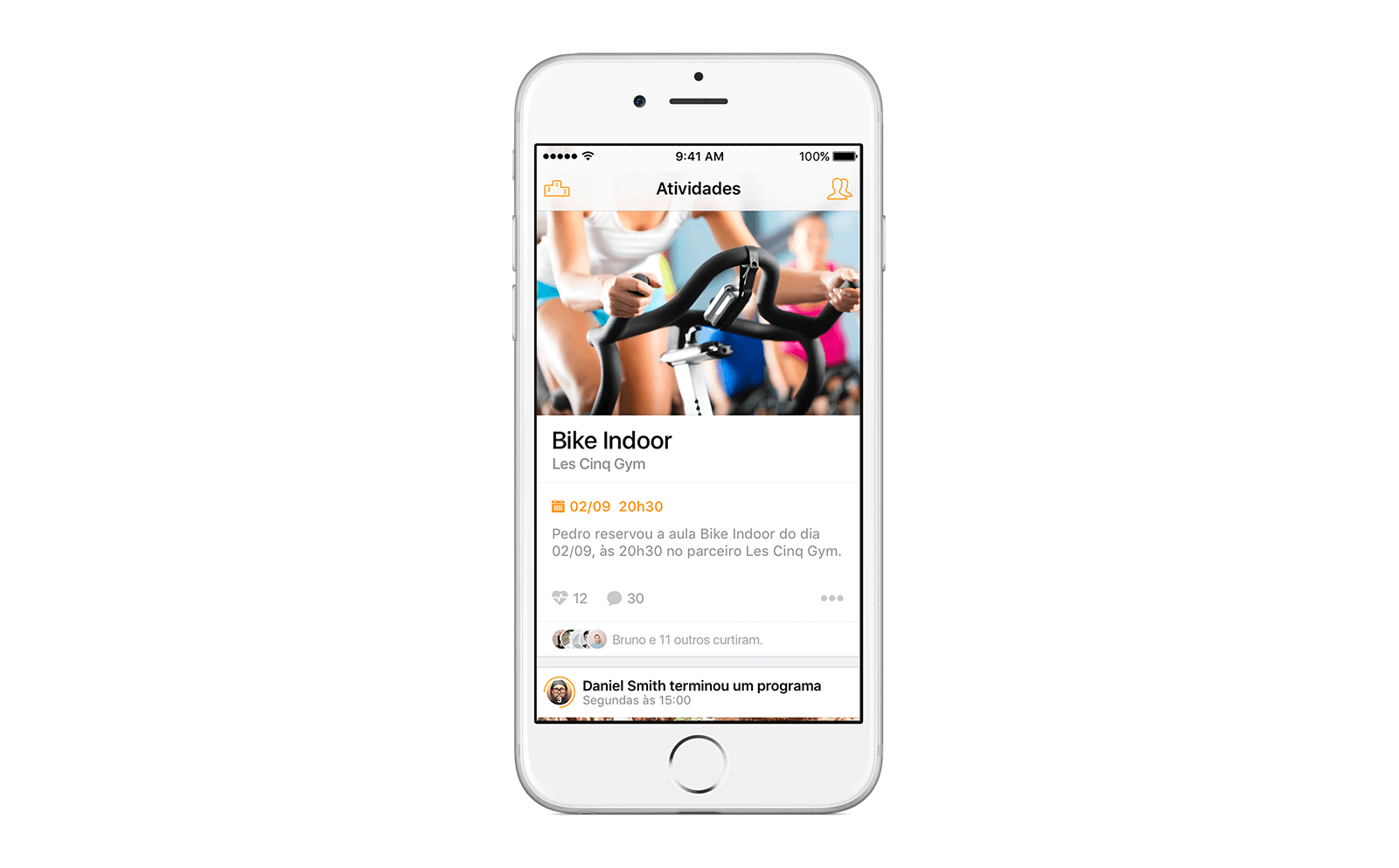
The feed shows several activities: when you booked a class, went to a class and exercised, among others, trying to keep the community’s engagement. All user’s actions are shown in the feed, and you can like or comment on any of them.
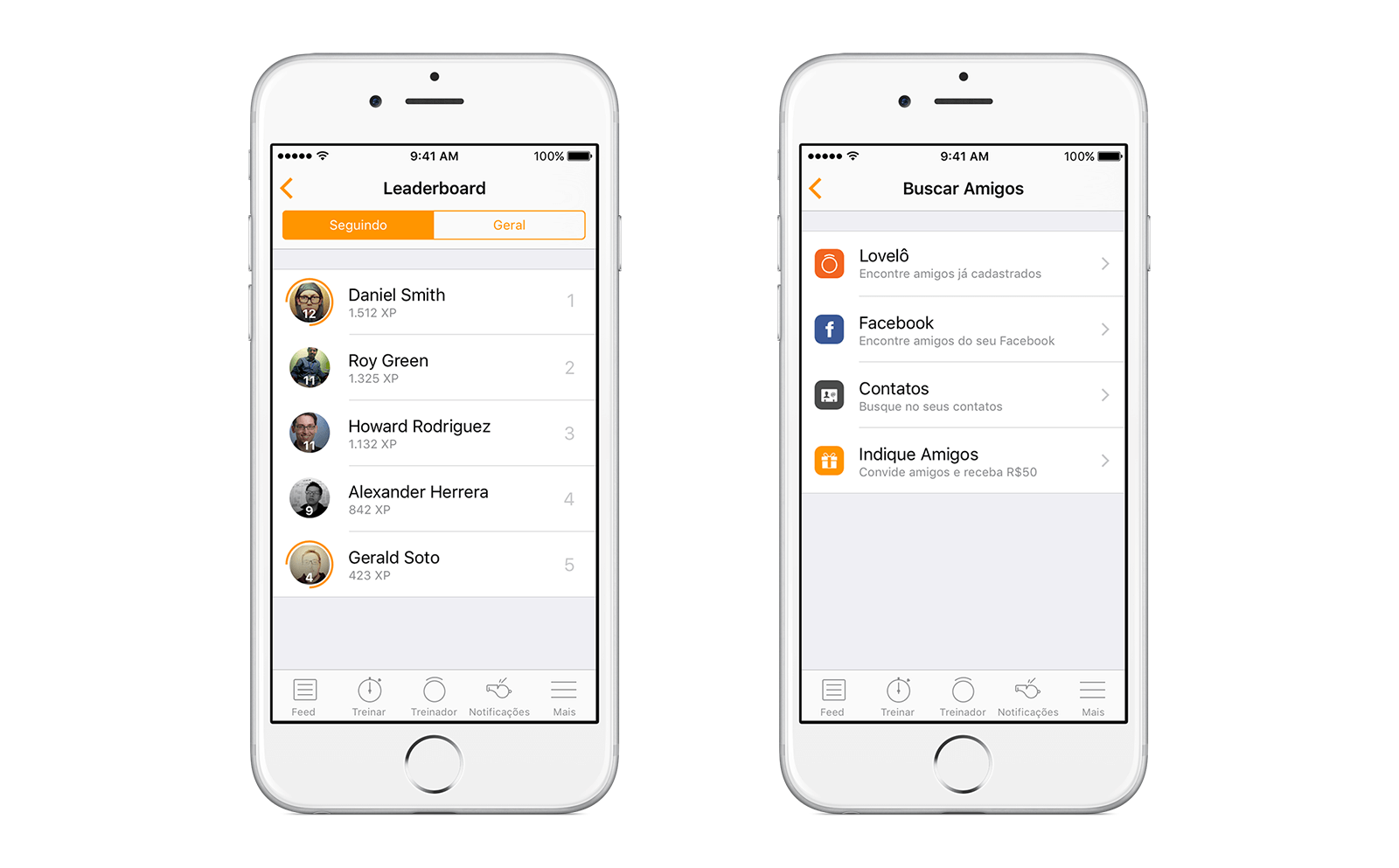
Every activity counts and you earn experience points for them. The points and the list of the most active users are shown on the leaderboard, encouraging the competition.
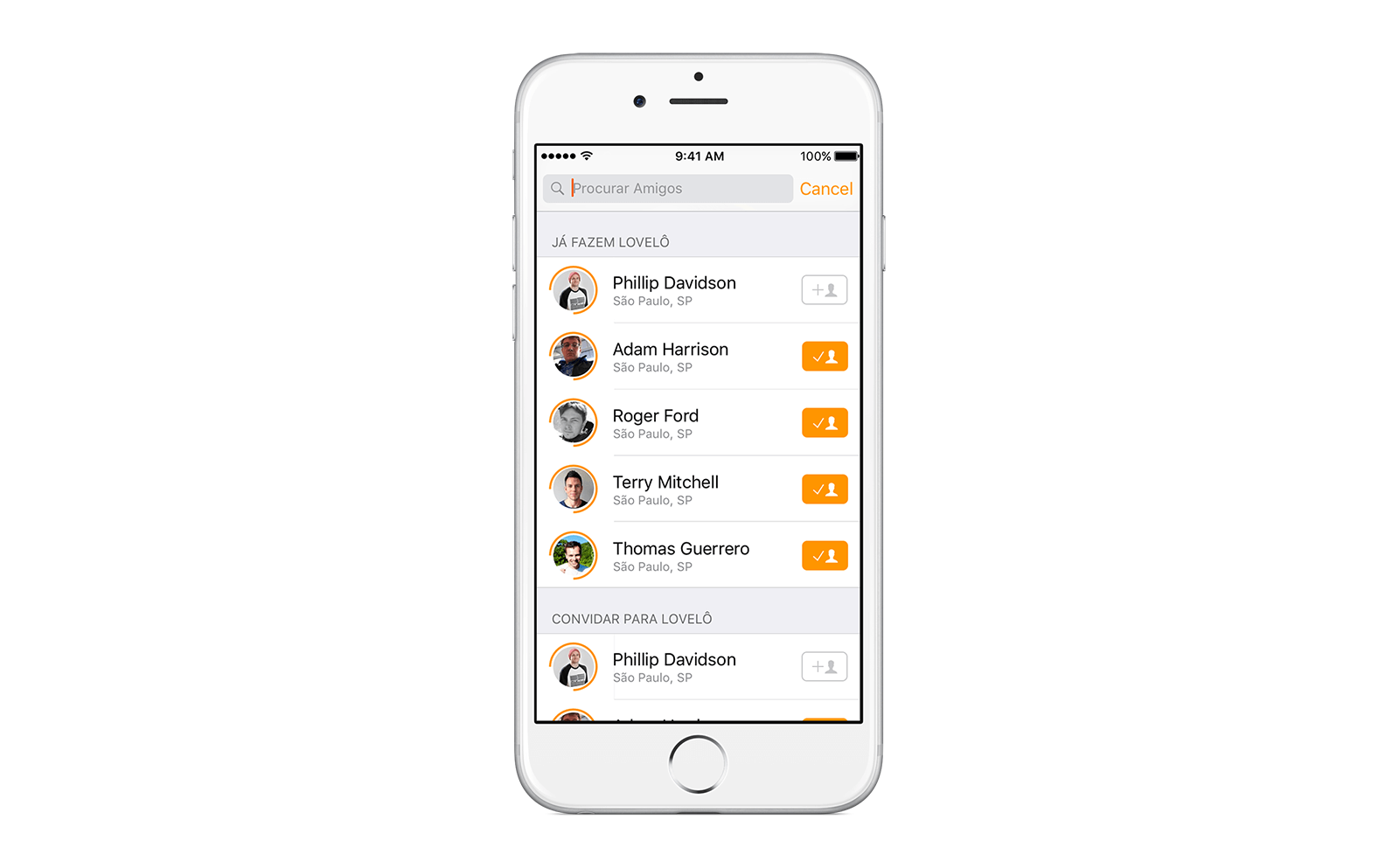
It’s also very easy to find friends from your Facebook or Contact’s list. You can also invite your friends using the app, allowing them to get a discount when they subscribe.




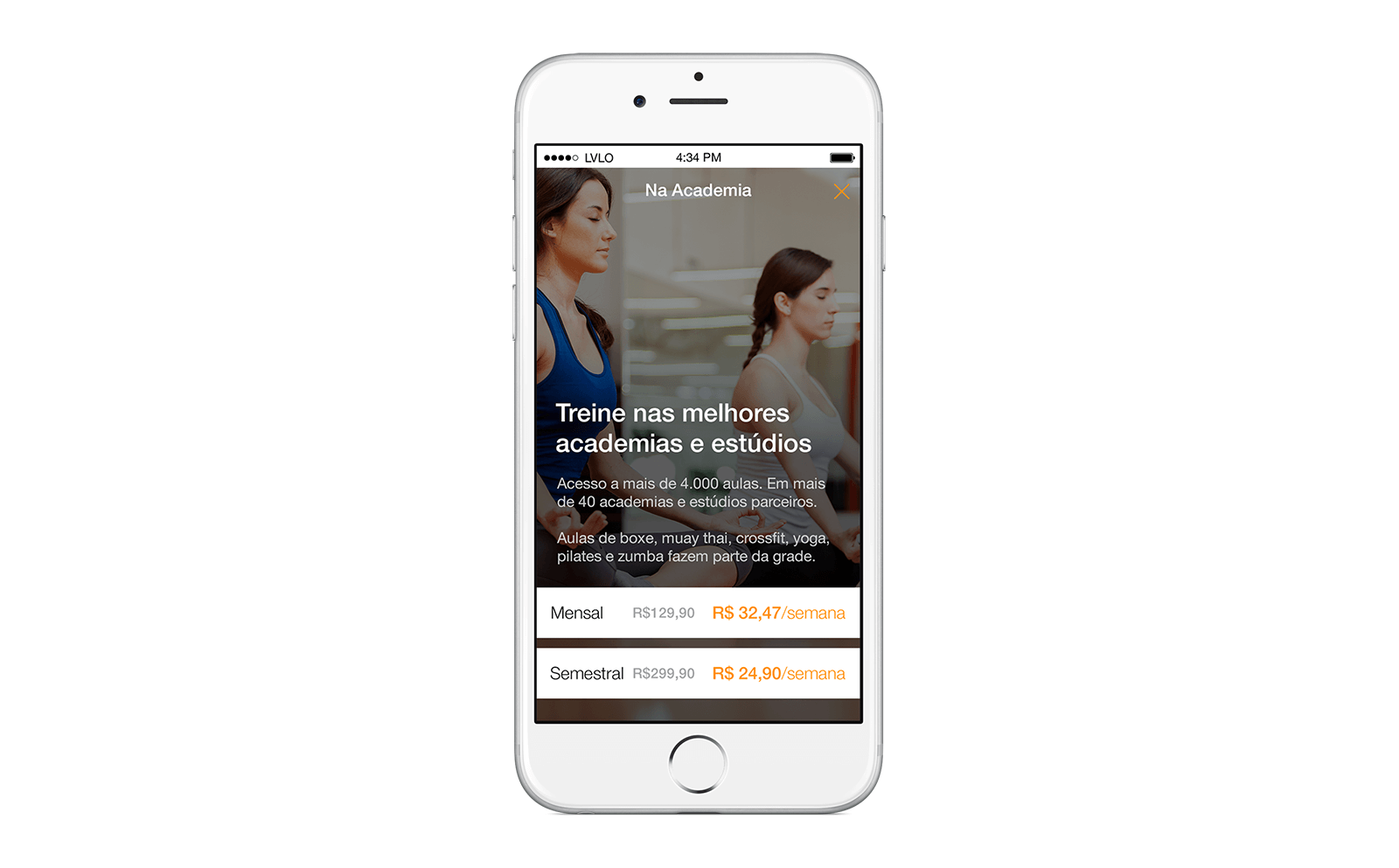
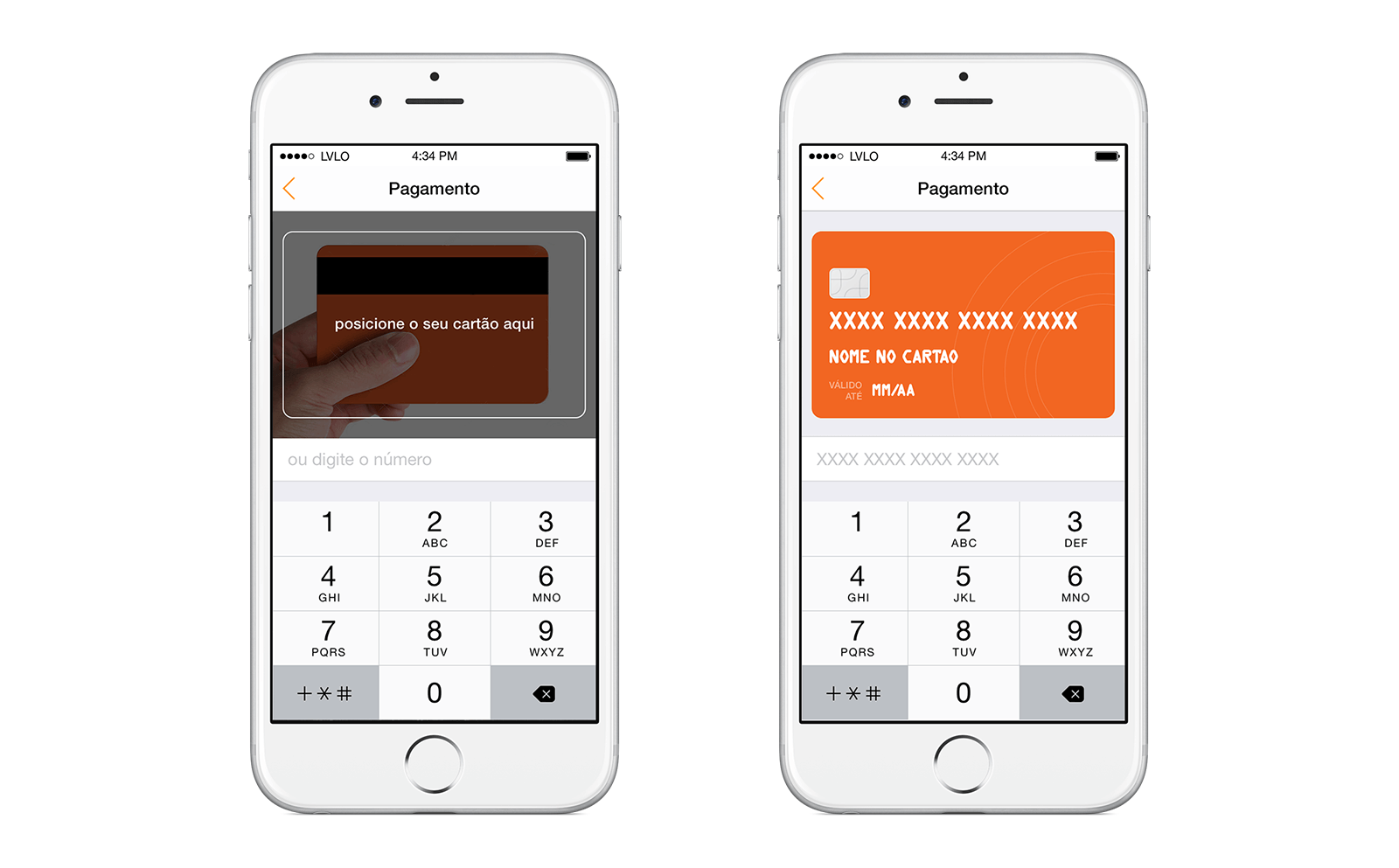
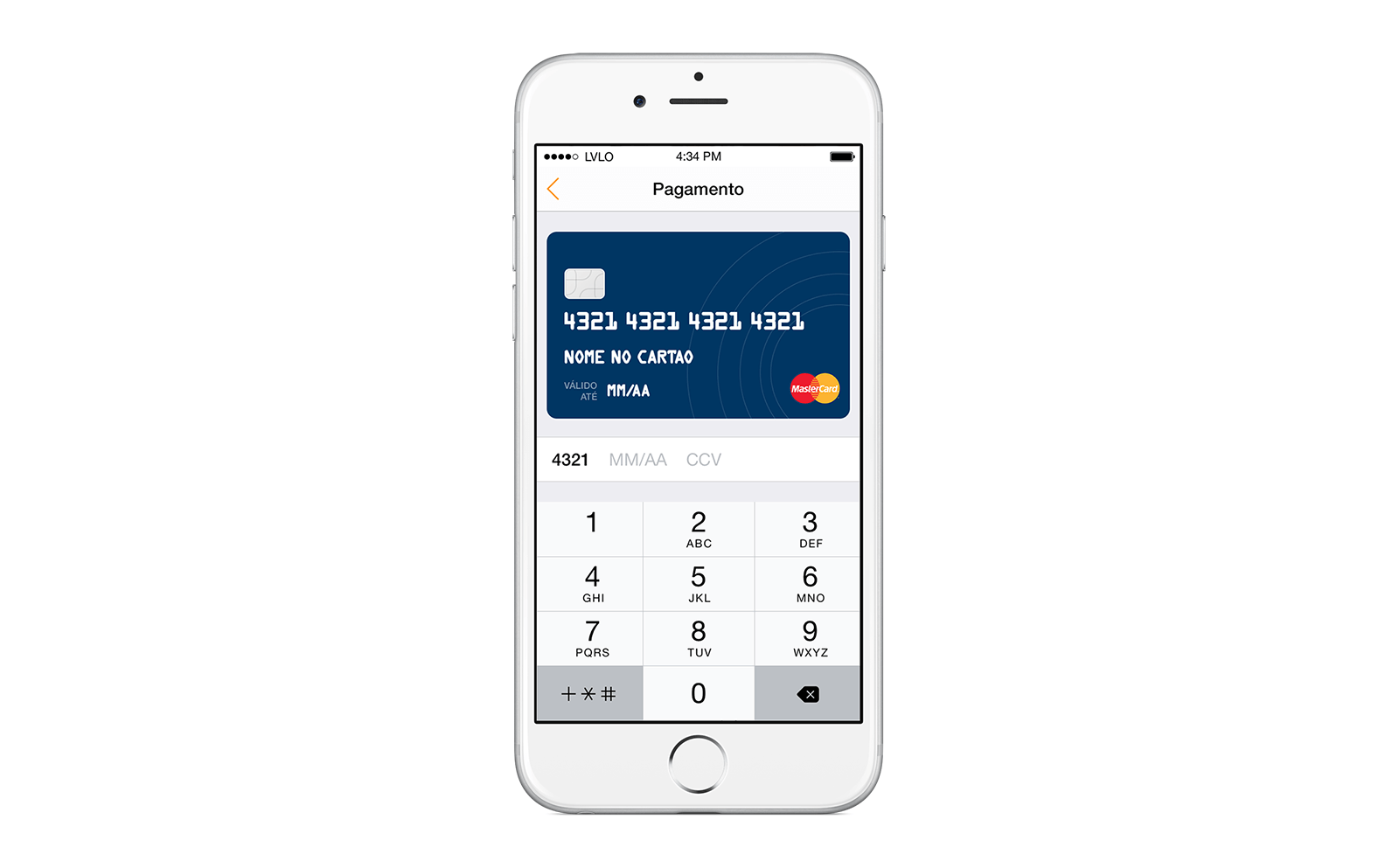
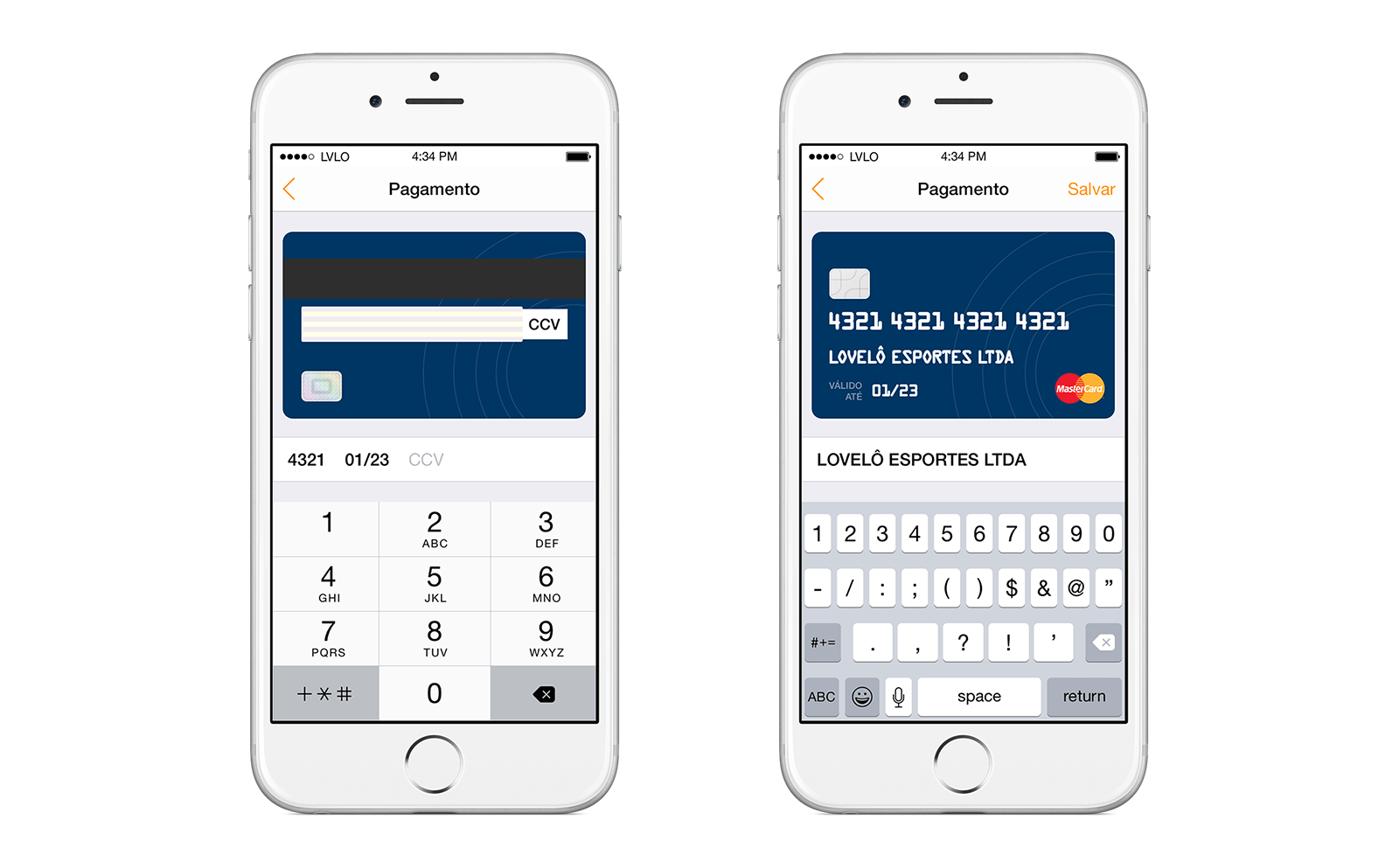
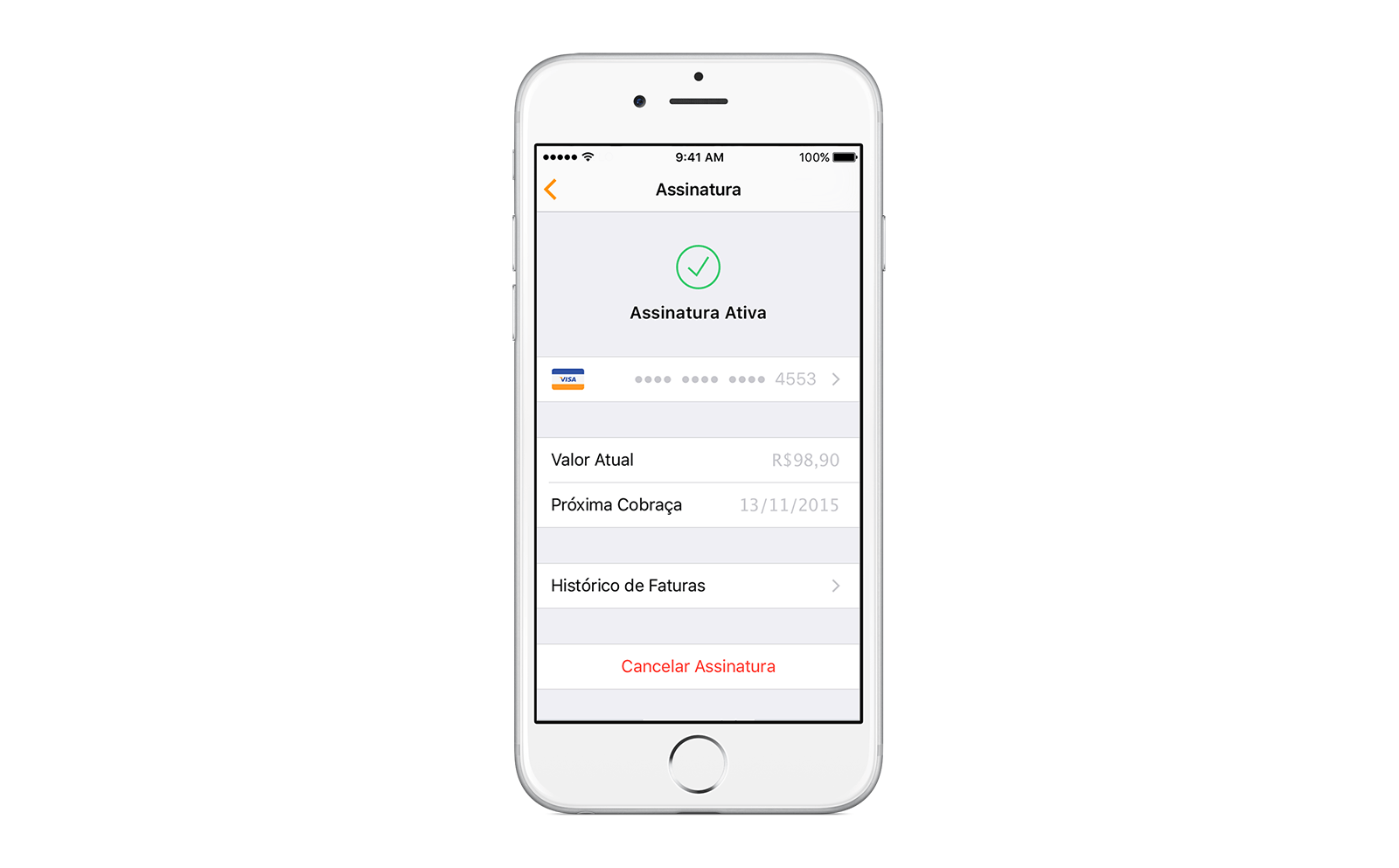
Making a subscription
The payment flow is very easy and intuitive. You can simply scan your credit card or type it in an extremely visual flow. The conversion rate of this method is amazing!





Development
With the last prototype validated, the engineer started to work. I had to follow him closely, making some adjustments and changes due the limitations and deadlines we had.
When the first version was ready to go we started testing it on TestFlight. I invited some of our closest users to the beta test and made a community at Mightbell for them to post bugs, questions, and comments. That was a great way to understand more about their issues and bugs.

